I looked around the 'net and created a AI powered conversational search bar for a travel blog in around 15 minutes. To see how it works, head to interactive The Vagabond Couple Travel Blog Search and type in "Victoria Falls" or any other place that is posted in that blog and has been already been crawled by the engine. Alternatively, try typing in something like FORTRAN into the AI Chat Bot for this blog.
Please be aware the AI engine's knowledge base is confined to just the blog and its posts that it has crawled at the current time, not the wider internet.
This is how I did it.
There are many service being offered on the internet to create interactive AI-powered chat bots for blogs, websites and social media. The service I used is Botpress. Their no-cost "Community Plan" is great for experimentation.
After creating an account and logging in, the first screen asks for the source of the knowledge base. Conveniently, there is an option for Web Crawl where I told it the URL of the blog to crawl and construct its knowledge base from.
For this particular AI chat bot, the idea is to point users to specific posts based on their input. The default main flow on the studio screen does a good job of finding information but does not say where it got it from. We need the URLs of the sources it used for users to click on and read more. This is accomplished by adding a node to the flow to reveal the URLs of the posts it used to find the information.
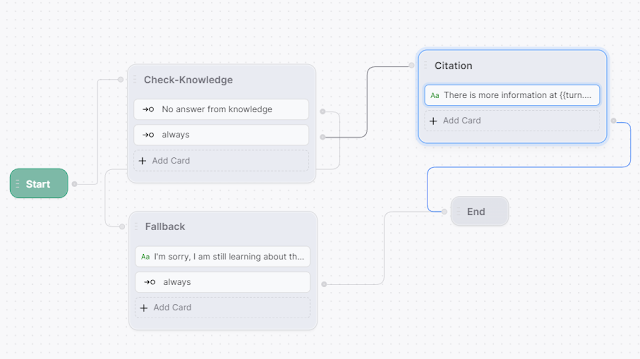
I added the new node "Citation" and redirected the flow out of "Check-Knowledge" to it. I then had "Citation" flow to "End". This effectively inserts "Citation" between "Check-Knowledge" and "End", changing the original flow from "Check-Knowledge" directly to "End".
 |
| Modified flow |
I added a Text Card to the "Citation" node, with the text "There is more information at {{turn.KnowledgeAgent.citations}}". The variable turn.KnowledgeAgent.citations is what we need to list the URLs where the displayed knowledge was obtained from. This is the list that is roughly and equivalent of links displayed in regular search engine results.
A couple of other tweaks I did in the Studio include
- modifying the text in the "Fallback" node from the default that was basically instructions for using the Botpress studio
- deleting the entry for "Hi, Hello, Hey" in "Smalltalk" configuration because I do not want to encourage visitors to use this chat bot for therapy sessions
Exiting the Studio and back on the main screen, the "Integration" tab at the top for the bot provides a "Webchat" option. This is where the parameters for a chat widget that can shared or embedded into a website with two lines of HTML/JavaScript code is provided.
The AI Chat Bot will hopefully become smarter as more of the blog is crawled and its knowledge base increases.
 |
| A screenshot of the widget |
Once a basic bot is up and working, the possibilities of enhancing it are, of course, as endless as the advanced features of the Botpress platform.
Hope you have fun creating a AI powered Chat Bot to function like a search engine for your own website or blog.
No comments:
Post a Comment
"SEO" link builders: move on, your spam link will not get posted.
Note: Only a member of this blog may post a comment.